Chapter 1 基本的な操作練習課題
Chappter 1で学習した内容を使って簡単なロゴを作成してみましょう。画像、ベクターパス、テキスト、ブーリアングループ、マスク、グループを複合的に使用します。

Step 1
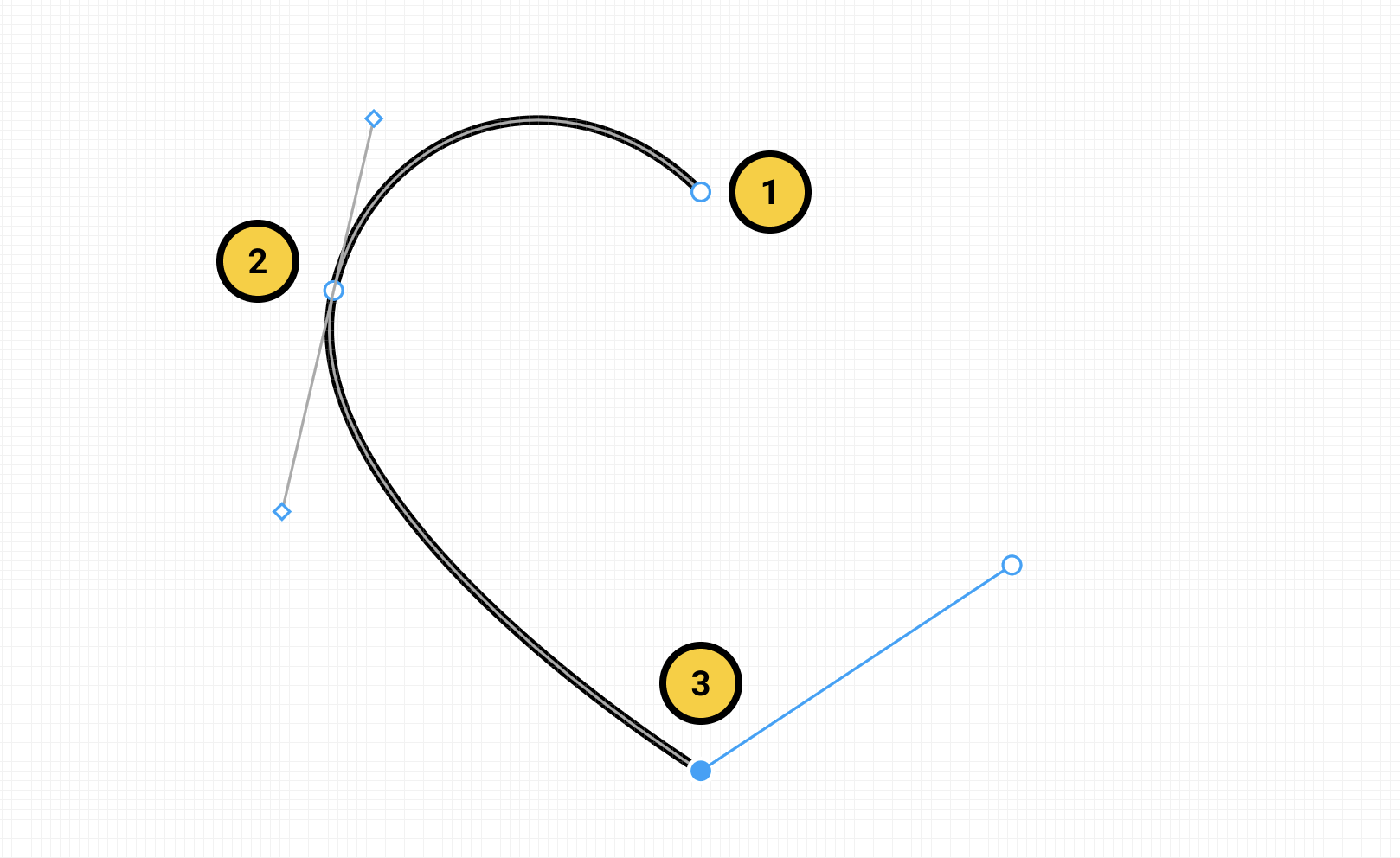
まずはフレームを作成してその中にベクターパスを描きます。ツールバーから[ペン(Pen)]を選択し、ベクターパスの「ポイント」と「ハンドル」を思い出しながら①→②→③の順でハートの左半分だけ描いてください。左半分が描けたら[Enter]を押して編集モードを終了します。

Step 2
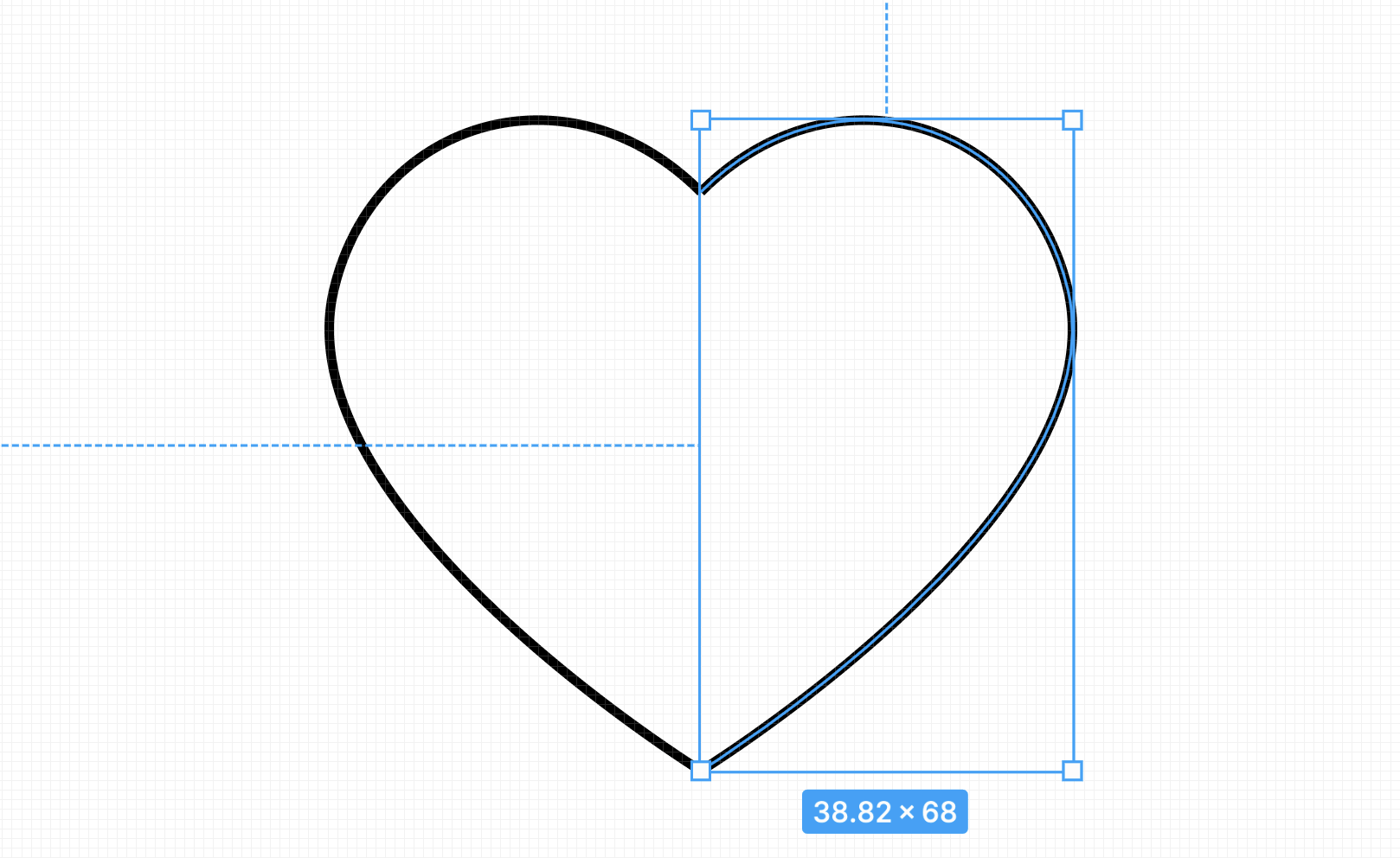
作成したベクターパスを複製、反転させて右半分を作ります。中央の頂点がぴったりと一致するよう位置を調整してください。 オブジェクトを反転するには以下のショートカットを実行してください。





Step 3
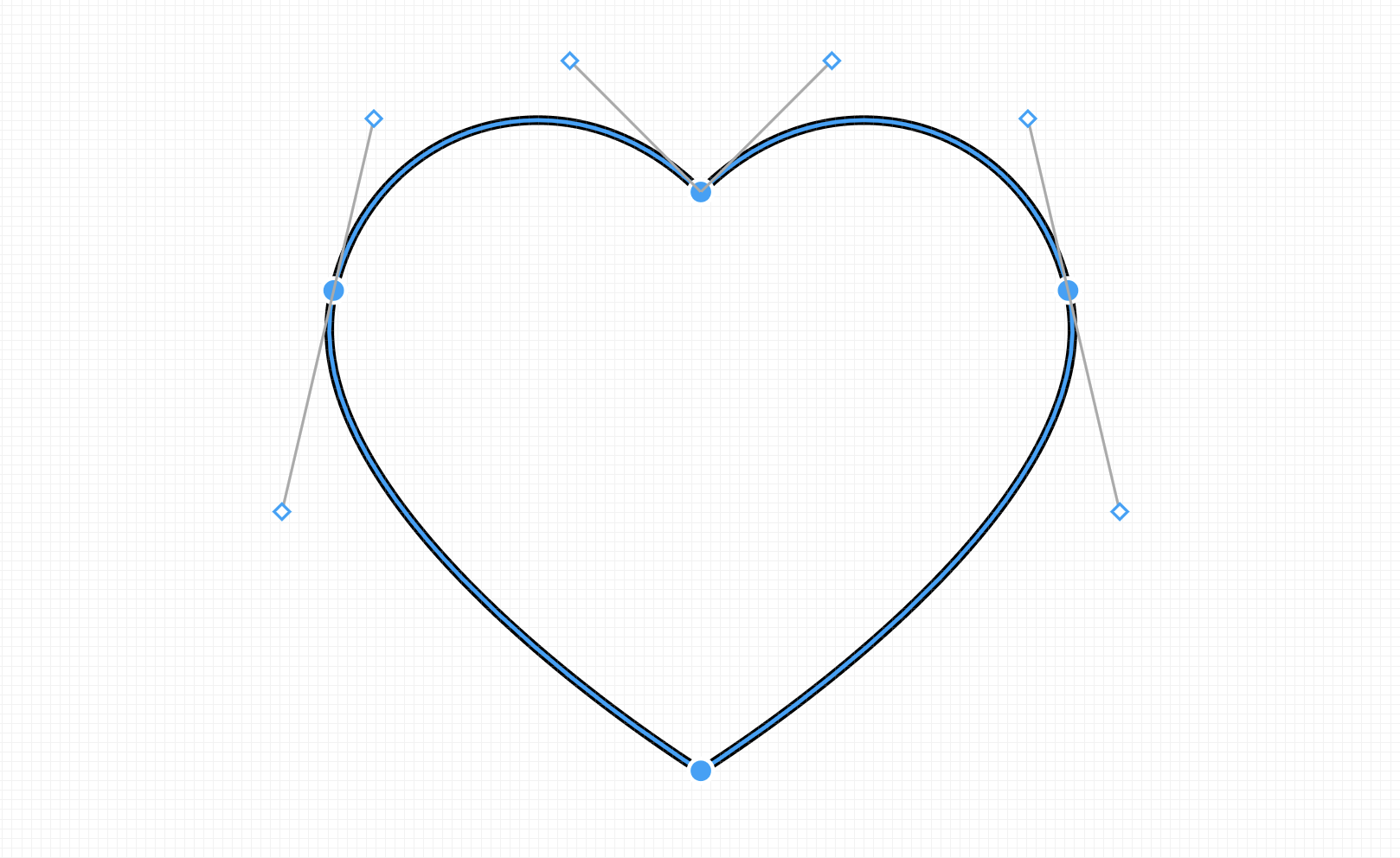
左右2つのベクターパスを選択して、右クリック>[選択範囲を統合(Flatten)]を実行します。[Enter]を押して編集モードに入り、ベクターパスが1つに連結されているか確認します。確認できたらもう一度[Enter]を押して編集モードを終了してください。





Step 4
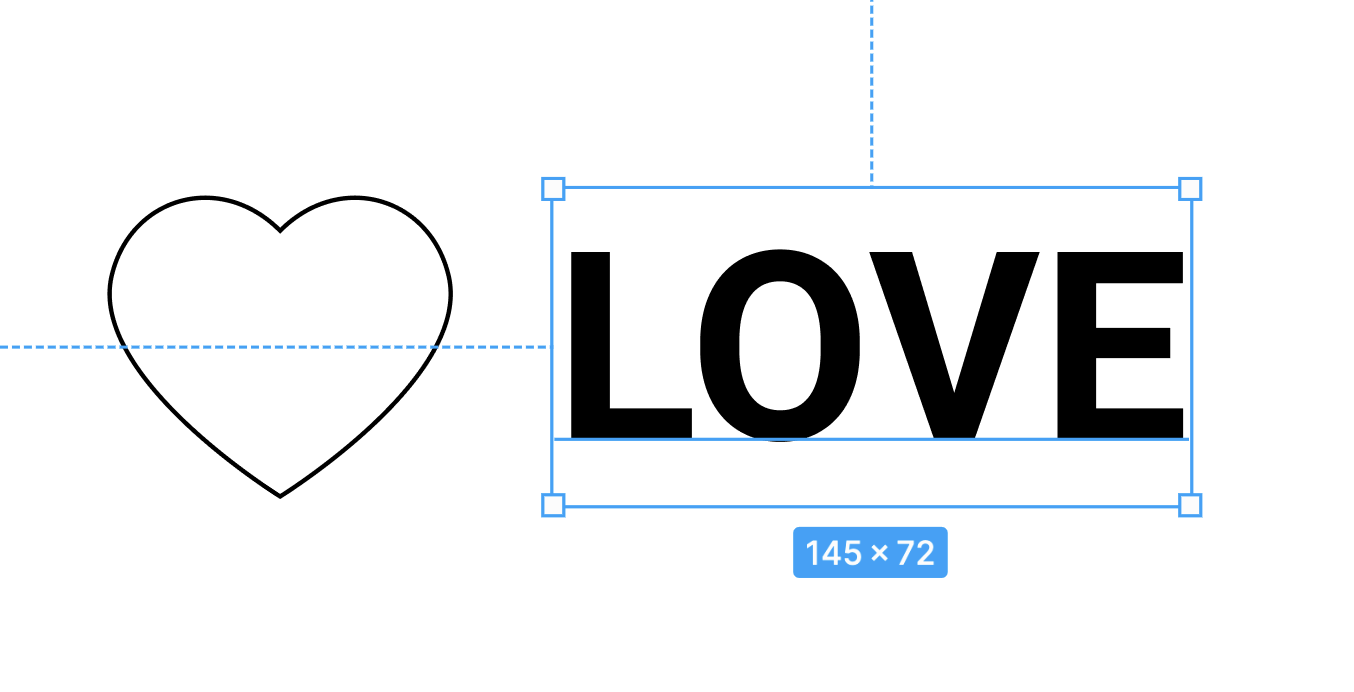
ハートの右隣にテキストオブジェクトを追加し「LOVE」とタイプします。右クリック>[線のアウトライン化(Outline stroke)]を実行してテキストをベクターパスに変換してください。







Step 5
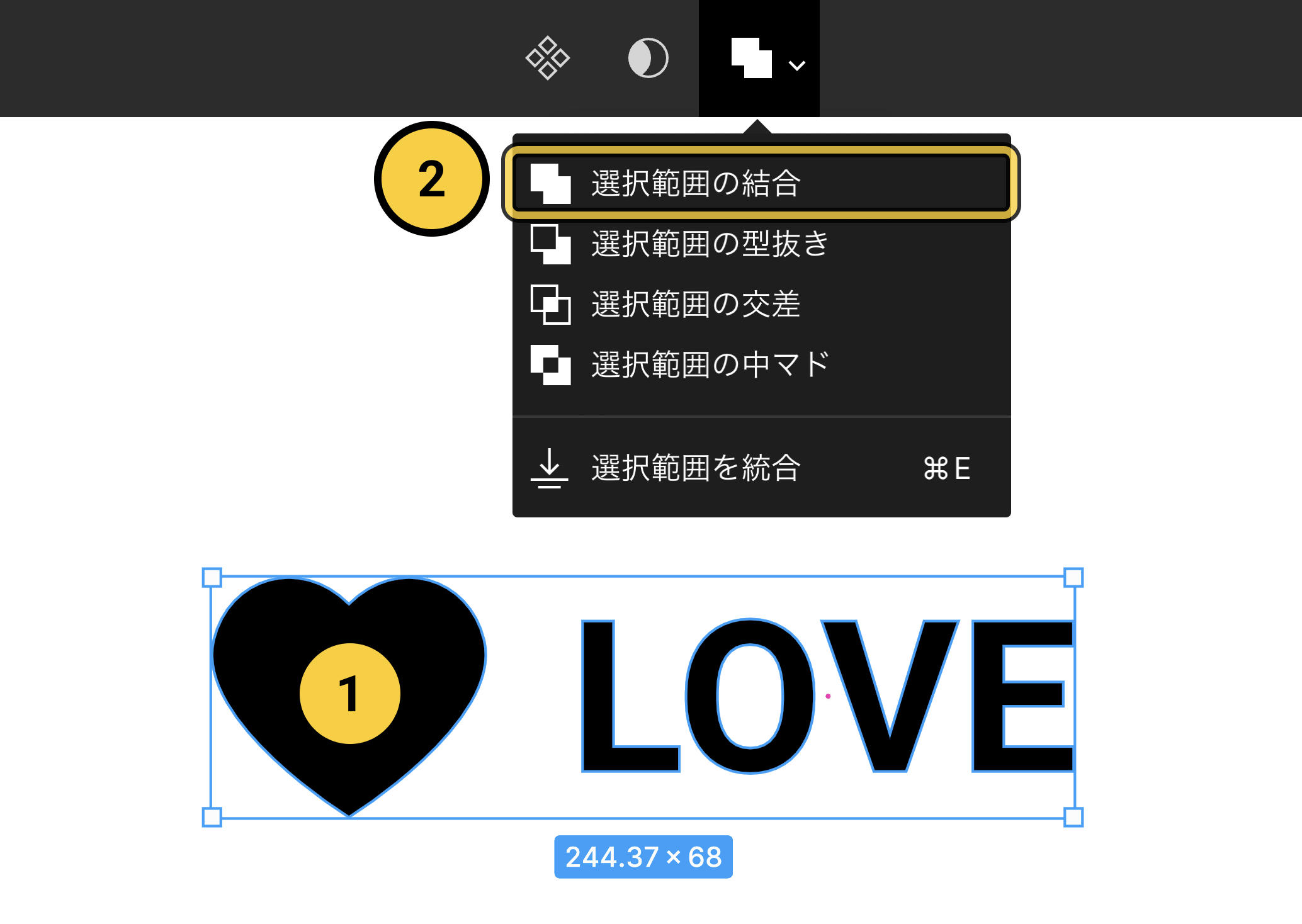
ハートの[線]を削除して[塗り]を[#000000]に設定します①。両方のオブジェクトを選択し、ブーリアングループの[選択範囲の結合(Union selection)]を実行してください②。これでロゴの形状が完成しました。


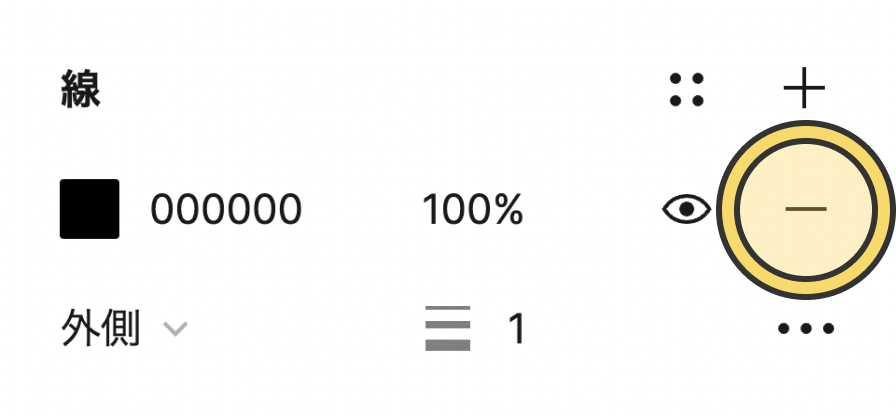
線を削除するには右パネルで[ー]をクリックします。
Step 6
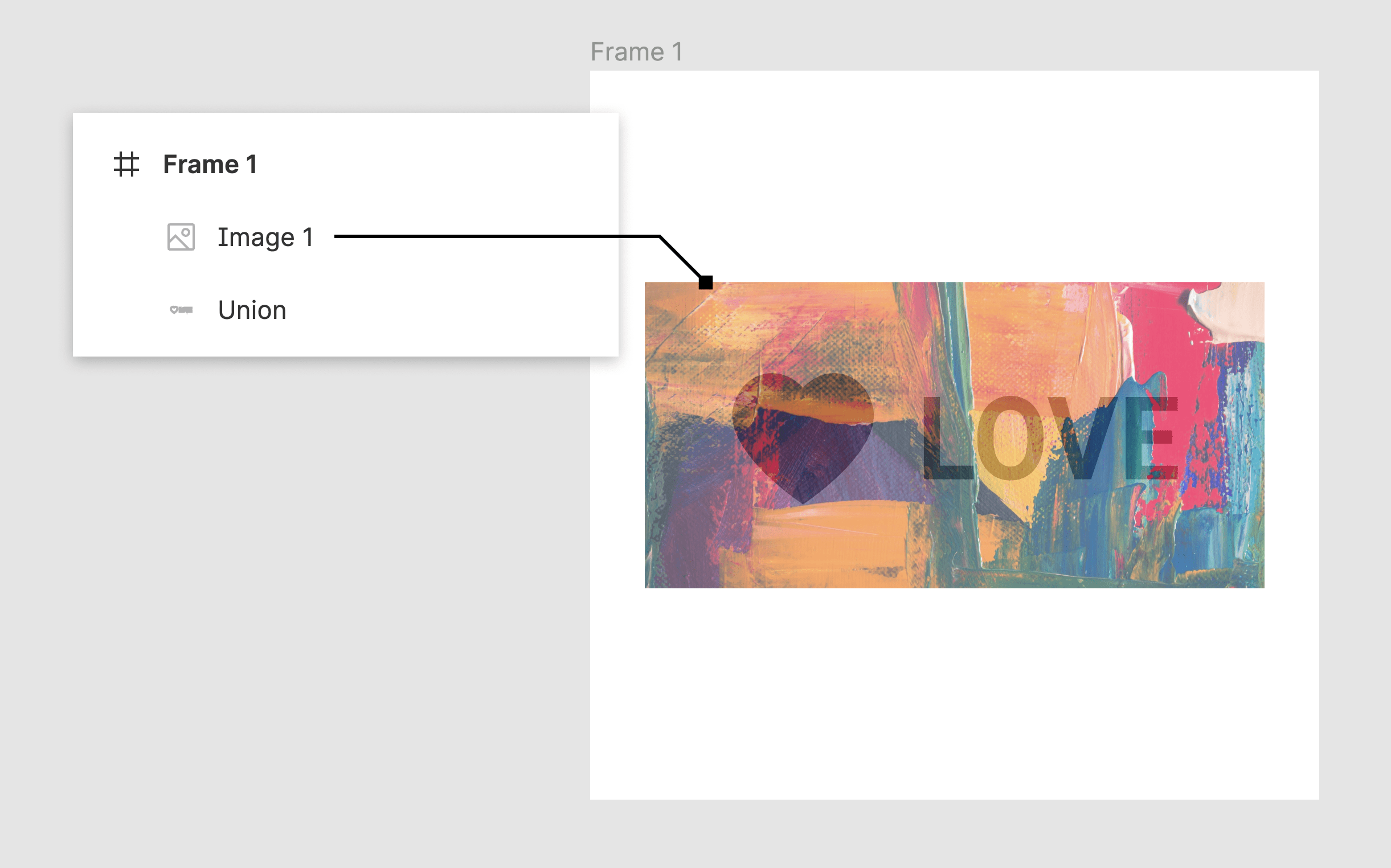
画像を読み込んでロゴの上に重ねます(説明のために画像を半透明にしています)。レイヤーパネルの重なり順は画像が上、ロゴが下です。どんな画像でも構いません。例で使用している画像は以下のURLからダウンロードできます。







Step 7
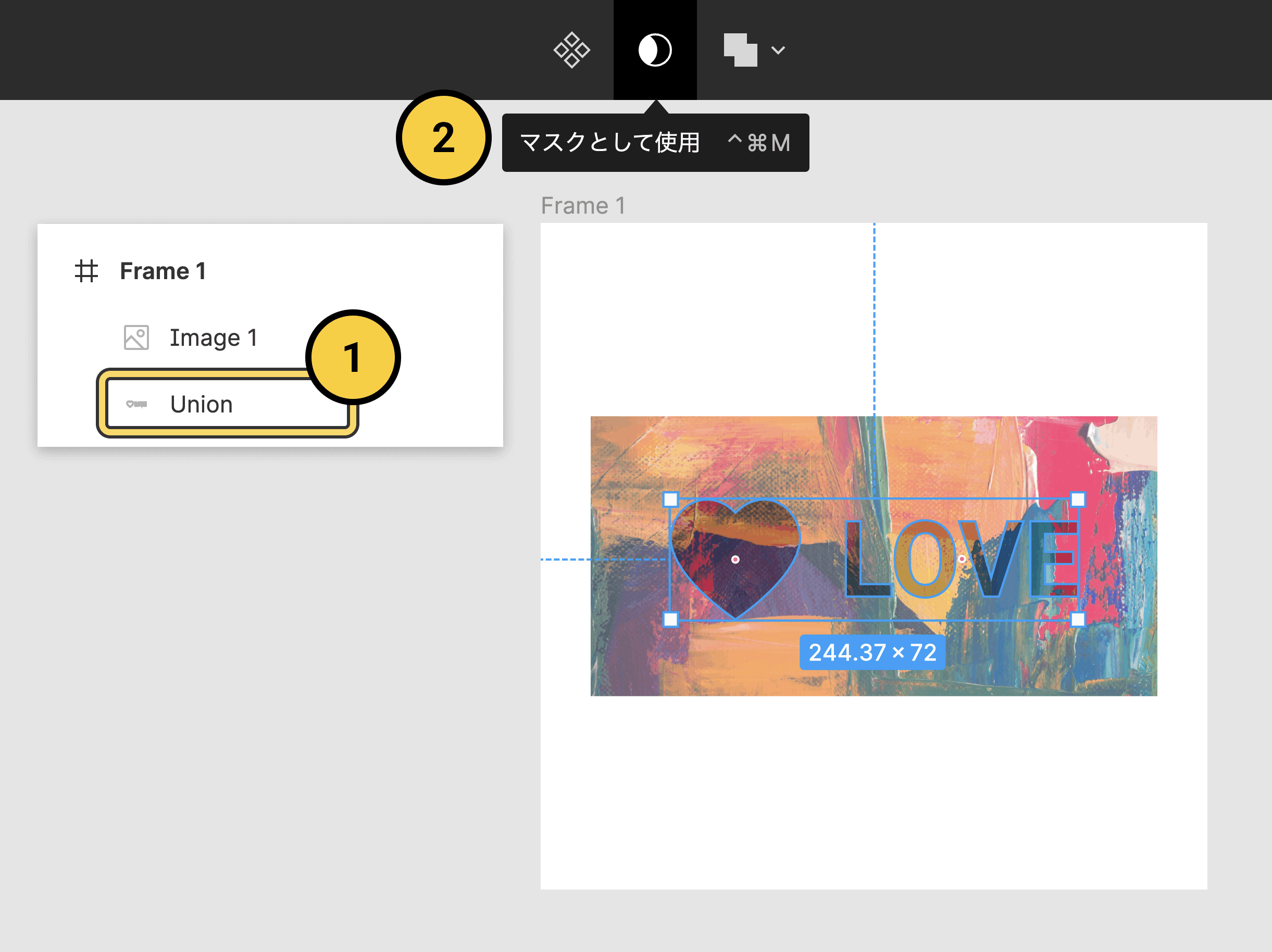
〔Union〕を選択して①ツールバーから[マスクとして使用(Use as mask)]を実行します②。ロゴの形状で画像が切り抜かれます。







Step 8
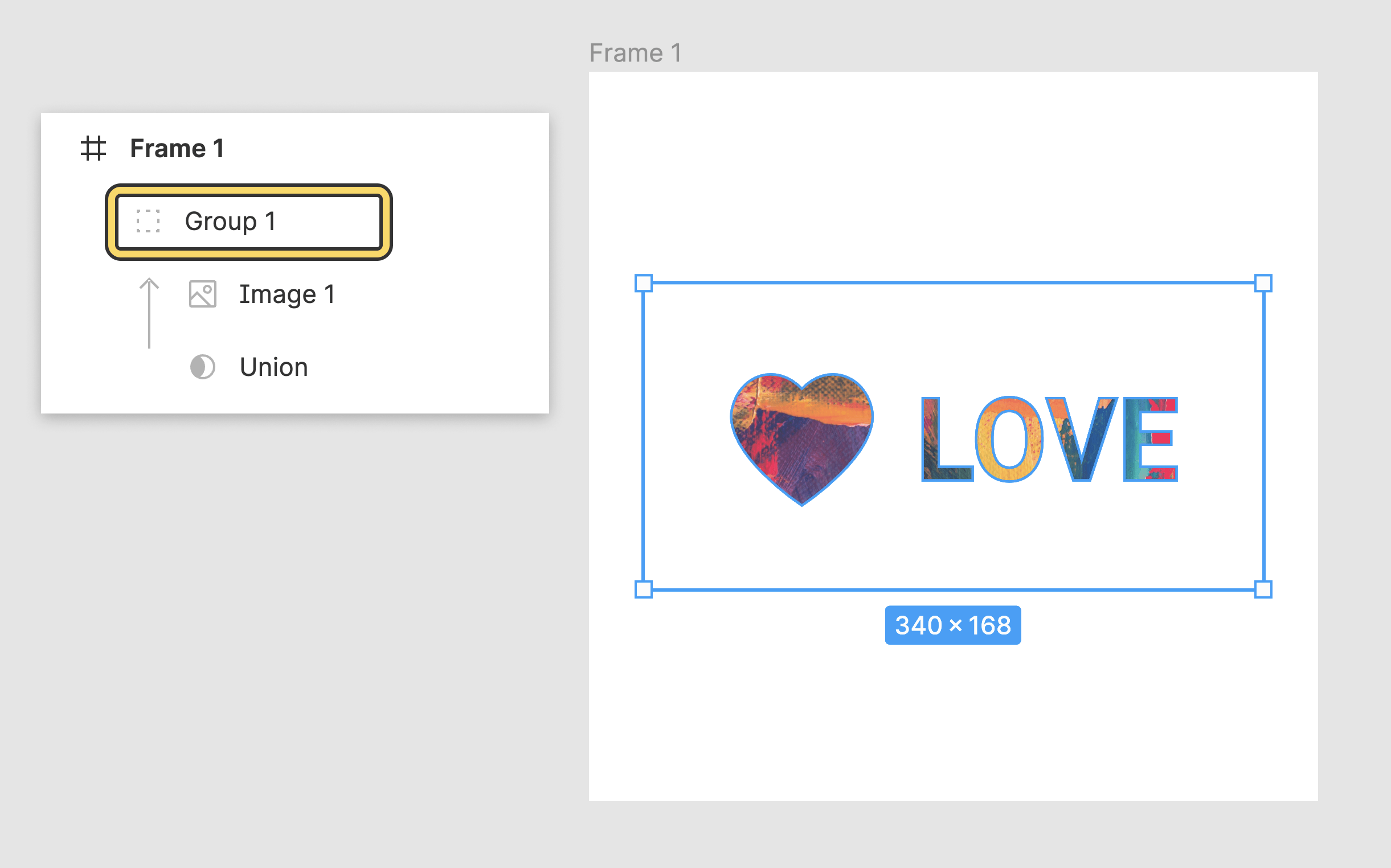
ロゴと画像を選択して[選択範囲のグループ化(Group selection)]を実行します。グループ化することで1つのレイヤーにまとめられ、マスクの影響範囲をグループの中だけに制限できます。





Step 9
以上で完成です。画像の位置やサイズを変更すると、マスクで切り抜かれる部分が移動してロゴの印象が変わります。